Display screen with animated graphical user interface
Conover , et al. December 29, 2
U.S. patent number D906,350 [Application Number D/666,028] was granted by the patent office on 2020-12-29 for display screen with animated graphical user interface. This patent grant is currently assigned to GOOGLE LLC. The grantee listed for this patent is GOOGLE LLC. Invention is credited to Triona Butler, Christopher Conover, Pei-Ling Feng, Jonathan Gaiser, Nayon Kim, Megan Knight, Lisa Williams.



| United States Patent | D906,350 |
| Conover , et al. | December 29, 2020 |
Display screen with animated graphical user interface
Claims
CLAIM The ornamental design for a display screen with animated graphical user interface, as shown and described.
| Inventors: | Conover; Christopher (San Francisco, CA), Feng; Pei-Ling (Sunnyvale, CA), Kim; Nayon (Mountain View, CA), Gaiser; Jonathan (Sunnyvale, CA), Butler; Triona (San Francisco, CA), Williams; Lisa (San Francisco, CA), Knight; Megan (Mountain View, CA) | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Applicant: |
|
||||||||||
| Assignee: | GOOGLE LLC (Mountain View,
CA) |
||||||||||
| Appl. No.: | D/666,028 | ||||||||||
| Filed: | October 9, 2018 |
Related U.S. Patent Documents
| Application Number | Filing Date | Patent Number | Issue Date | ||
|---|---|---|---|---|---|
| 29665762 | Oct 5, 2018 | ||||
| Current U.S. Class: | D14/485; D14/487 |
| Current International Class: | 1404 |
| Field of Search: | ;D14/485-495 ;D20/10,11,22-33,39,40 |
References Cited [Referenced By]
U.S. Patent Documents
| D754151 | April 2016 | Yoon |
| D758421 | June 2016 | Liu |
| D759677 | June 2016 | Oguntebi |
| D783633 | April 2017 | Oh et al. |
| D789976 | June 2017 | Gibson et al. |
| D791817 | July 2017 | Sun |
| D800747 | October 2017 | Lee |
| D804505 | December 2017 | Hoffman |
| D806732 | January 2018 | Curry |
| D806736 | January 2018 | Chung |
| D813900 | March 2018 | Karunamuni |
| D819646 | June 2018 | Jow |
| D824944 | August 2018 | Sagrillo |
| D825604 | August 2018 | Jann |
| D836134 | December 2018 | Hong |
| D836662 | December 2018 | Mancuso |
| D841677 | February 2019 | Tyler |
| D845983 | April 2019 | Malahy et al. |
| D847146 | April 2019 | Hilhorst |
| D847157 | April 2019 | Alvarez et al. |
| D847166 | April 2019 | Jann |
| D851113 | June 2019 | Fuller et al. |
| 10386999 | August 2019 | Burns |
| D860247 | September 2019 | Brooks |
| D865795 | November 2019 | Koo |
| D870749 | December 2019 | Kim et al. |
| D873845 | January 2020 | Keyzer et al. |
| D873850 | January 2020 | Mu et al. |
| D874486 | February 2020 | Ragland |
| D874511 | February 2020 | Reid |
| D875122 | February 2020 | Ji |
| D875765 | February 2020 | Farnan et al. |
| D878391 | March 2020 | Zeng |
| D878406 | March 2020 | Okumura |
| D879833 | March 2020 | Klein |
| D880499 | April 2020 | Fatnani |
| D881208 | April 2020 | Fatnani |
| D884021 | May 2020 | Klein et al. |
| D886127 | June 2020 | Conover |
| D886134 | June 2020 | Lim |
| D888091 | June 2020 | Becker |
| D890206 | July 2020 | Felkins |
| D892131 | August 2020 | Pazmino |
| D892828 | August 2020 | Nesladek |
| D893514 | August 2020 | Stapleton |
| 2012/0130513 | May 2012 | Hao |
| 2013/0074008 | March 2013 | Umezawa |
| 2014/0026061 | January 2014 | Kim |
| 2014/0218517 | August 2014 | Kim |
| 2015/0058730 | February 2015 | Dubin |
| 2015/0370444 | December 2015 | Jitkoff et al. |
| 2016/0057154 | February 2016 | Ferguson |
| 2016/0209988 | July 2016 | Ikegami |
| 2016/0357355 | December 2016 | Carrigan |
| 2016/0364114 | December 2016 | Von Dehsen |
| 2017/0185242 | June 2017 | Jann |
| 2017/0186079 | June 2017 | Kim |
| 2017/0201850 | July 2017 | Raleigh |
| 2017/0263034 | September 2017 | Kenoff et al. |
| 2017/0336920 | November 2017 | Chan |
| 2017/0357439 | December 2017 | Lemay |
| 2018/0019889 | January 2018 | Burns |
Other References
|
Zmodo Zink Connection Guide Setup Tutorial, by Zmodo, YouTube [online], published on Feb. 23, 2017, [retrieved on Sep. 20, 2019], retrieved from the Internet [URL: https://www.youtube.com/watch?v=YfJZBYwCJO8] (Year: 2017). cited by examiner . How to Make a Rounded Corner Button with Drop Shadow Effect, by Bickel, deborah-bickel.de [online], published on or before Jul. 13, 2014, [retrieved on Sep. 20, 2019], retrieved from the Internet [URL: https://www.deborah-bickel.de/easy-rounded-css-button-with-drop-shadow] (Year: 2014). cited by examiner . CSS3 Powered Material Ripple Effect On Click, jqueryscript.net [online], published on Jul. 16, 2016, [retrieved on Jun. 1, 2020 OJ, retrieved from the Internet >URL: https://www.jqueryscript.net/animation/CSS3-Powered-Material-Ripple-Effec- t-On-Click-material ri pple.html> (Year: 2016). cited by applicant . Query Plugin for Material Design Ripple Click Effect, jqueryscript.net [online], published on Dec. 5, 2014, [retrieved on Jun. 10, 2020], retrieved from the Internet <URL: https://www.jqueryscript.net/text/jQuery-Plugin-For-Material-Design-Rippl- e-Click-Effect-Material-Ripple. html> (Year: 2014). cited by applicant . My Take on the Material Design Clicky Thinger, by Kuhn, codepen.io [online], published on Dec. 17, 2016, [retrieved on Jun. 1, 2020 OJ, retrieved from the Internet <URL: https://codepen.io/cobra_winfrey/pen/JbvNY J> (Year: 2016). cited by applicant . Material Inspired Ripple Animation in jQuery, jqueryscript.net [online], published on Jul. 25, 2016, [retrieved on Jun. 1, 2020 OJ, retrieved from the Internet <URL: https://jqueryscript.net/animation/Material-Inspired-Ripple-Animation-In-- jQuery-lv-ripple.html> (Year: 2016). cited by applicant . Material Design Ripple Click Effect in Vanilla JavaScript, by davinder17s, cssscript.com [online], published on Oct. 25, 2016, [retrieved on Jun. 1, 2020 OJ, retrieved from the Internet <URL: https://www.cssscript.com/ material-design-ripple-click-effect-vanil la-javascri pt-ripple-js/> (Year: 2016). cited by applicant . Pure CSS Ripple Effects for Buttons, by Kharvi, androidcss.com [online], published on Apr. 1, 2016, [retrieved on Jun. 1, 2020 OJ, retrieved from the Internet <URL: http://androidcss.com/css/pure-css-ripple-effect/> (Year: 2016). cited by applicant . CSS Buttons with Awesome Hover Animation Using HTML & CSS, be DarkCode, YouTube [online], published on Jun. 30, 2018, [ retrieved on Jun. 9, 2020], retrieved from the Internet <URL: https://www.youtube.com/watch?v=CMgL_etzITI> (Year: 2016). cited by applicant. |
Primary Examiner: Brooks; Cathron C
Assistant Examiner: Whitmore; Ian F
Attorney, Agent or Firm: Morgan, Lewis & Bockius LLP
Description
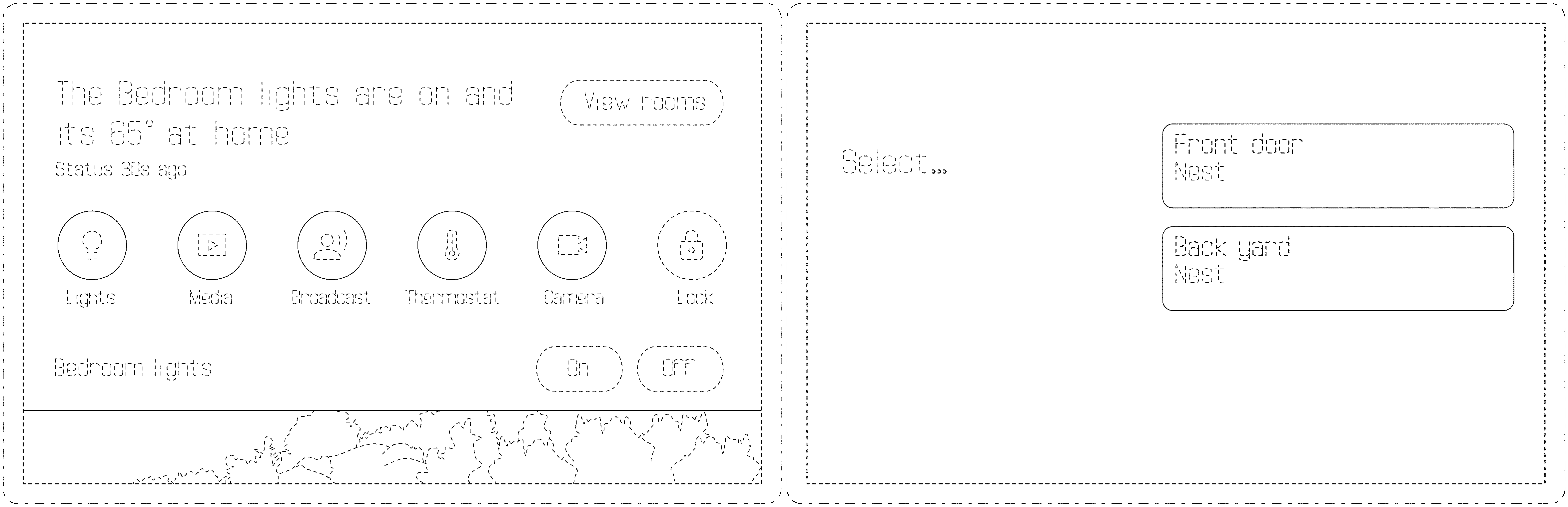
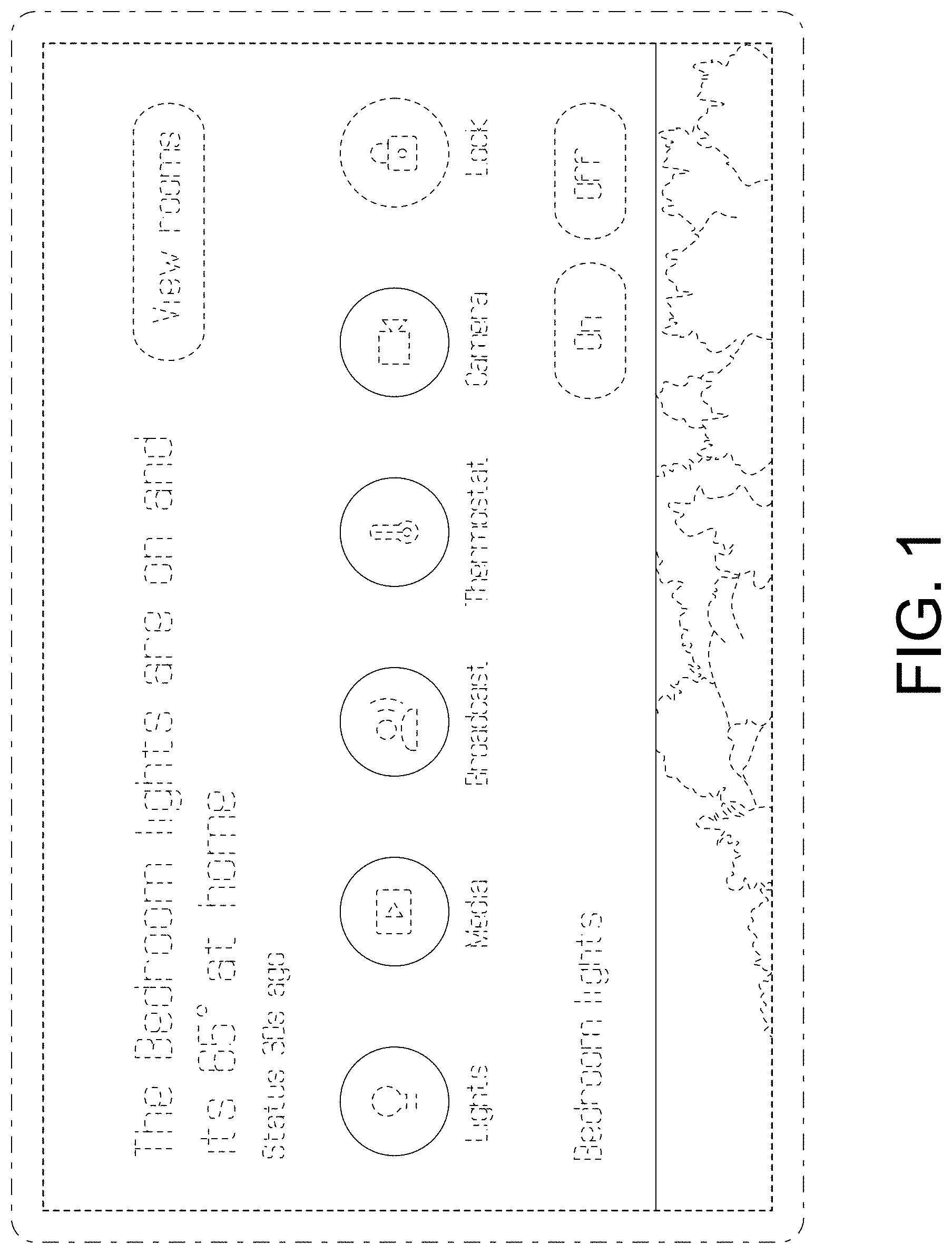
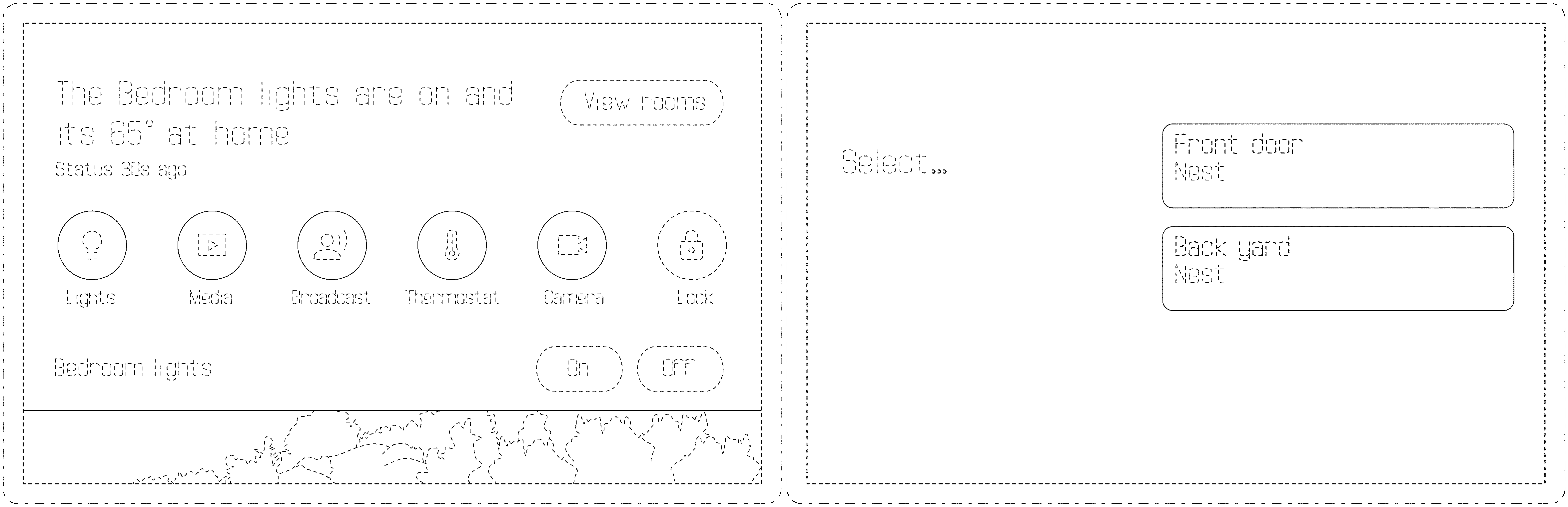
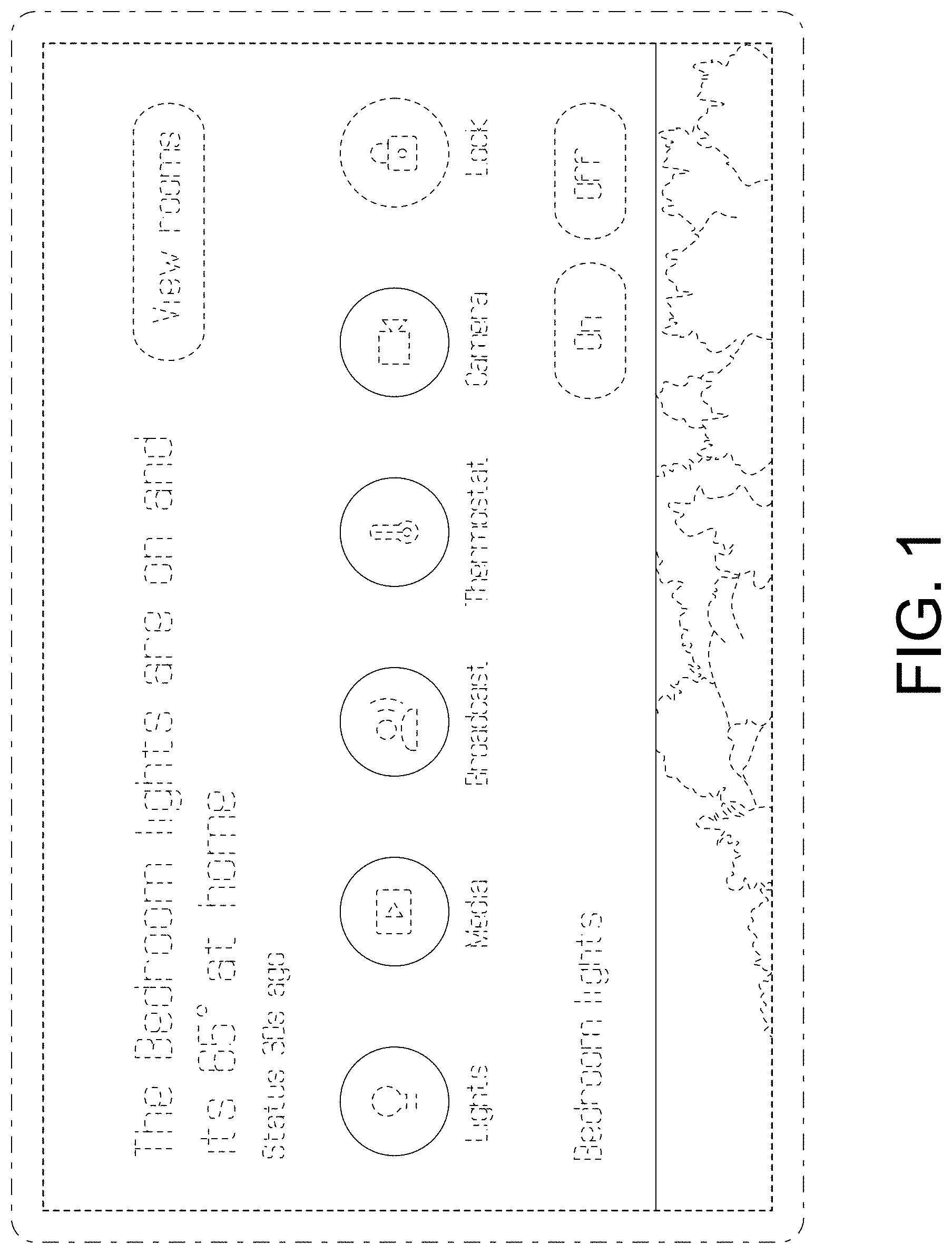
FIG. 1 is a front view of a first image in a sequence for a display screen with animated graphical user interface showing our new design; and,
FIG. 2 is a front view of a second image thereof.
The appearance of the animated graphical user interface sequentially transitions between the images shown in FIGS. 1-2. The process or period in which an image transitions to another forms no part of the claimed design. The dot-dash lines illustrate a display screen and form no part of the claimed design. The dashed lines illustrate portions of a graphical user interface and form no part of the claimed design.
* * * * *
References
-
youtube.com/watch?v=YfJZBYwCJO8
-
deborah-bickel.de/easy-rounded-css-button-with-drop-shadow
-
jqueryscript.net/animation/CSS3-Powered-Material-Ripple-Effect-On-Click-materialripple.html
-
jqueryscript.net/text/jQuery-Plugin-For-Material-Design-Ripple-Click-Effect-Material-Ripple
-
codepen.io/cobra_winfrey/pen/JbvNYJ
-
jqueryscript.net/animation/Material-Inspired-Ripple-Animation-In-jQuery-lv-ripple.html
-
cssscript.com/material-design-ripple-click-effect-vanilla-javascript-ripple-js
-
androidcss.com/css/pure-css-ripple-effect
-
youtube.com/watch?v=CMgL_etzITI
D00000

D00001

D00002

XML
uspto.report is an independent third-party trademark research tool that is not affiliated, endorsed, or sponsored by the United States Patent and Trademark Office (USPTO) or any other governmental organization. The information provided by uspto.report is based on publicly available data at the time of writing and is intended for informational purposes only.
While we strive to provide accurate and up-to-date information, we do not guarantee the accuracy, completeness, reliability, or suitability of the information displayed on this site. The use of this site is at your own risk. Any reliance you place on such information is therefore strictly at your own risk.
All official trademark data, including owner information, should be verified by visiting the official USPTO website at www.uspto.gov. This site is not intended to replace professional legal advice and should not be used as a substitute for consulting with a legal professional who is knowledgeable about trademark law.